ブログを読んでもらうために一番大切なことは?
もちろん内容です。
内容なのですが、表示されるまでに時間が掛かったり、文字が大きすぎたり、小さすぎたり、改行がなかったり、かすれていたり、そもそもが見づらいフォントだったり…と内容云々の前に不満を持たれてしまっては何の意味もありません。
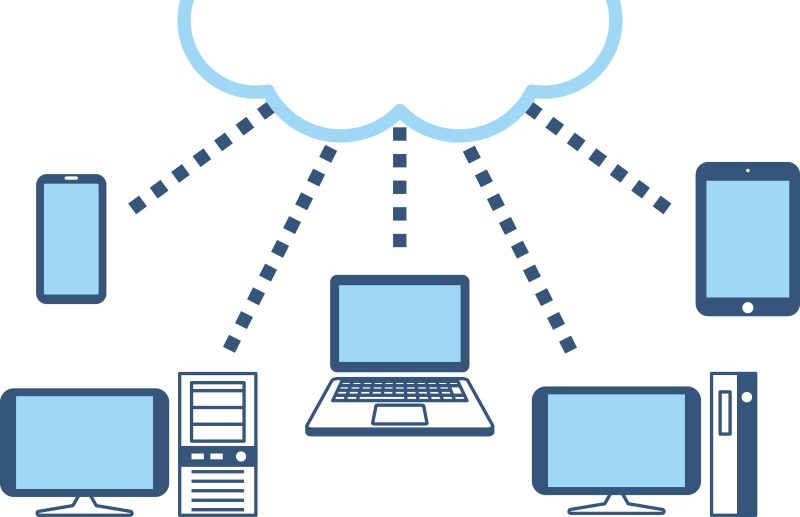
そしてこの見え方について大きな問題となるのが、訪問者の閲覧環境の違いです。この閲覧環境の違いによってブログの見た目が変わってしまうことがあるのです。
環境の違いをザっと挙げると…
- 端末の違い(パソコン・タブレット・スマホ)
- OSの違い(Windows・Mac OS・iOS・Android)
- OSのバージョンの違い
- 液晶解像度の違い
- ブラウザの違い(Google Chrome・Firefox・Microsoft Edge・Internet Explorer・Safari)
…となり、その組み合わせを考たらとてもじゃないけど気にしてられません。
で、私の自宅環境は…
- 端末:ノートパソコン
- OS:Windows10
- 液晶解像度:フルHD(1,920×1,080)
- メインブラウザ:Microsoft Edge
…なのですが、先日実家帰省の際、iPadで自分のブログを見たら、イメージとはだいぶかけ離れた見た目(フォント)だったので、ん?となったのです。
そしてそれは、私にとっては無視できないレベルでした。
気になって気になって仕方がない…
文字の大きさだけではありません。核となる文字のフォント(字体)まで変わってしまうのだから一大事です。
なぜそう言うことになるかと言うと、端末・OSごとに標準で入っているフォントが異なるためで、意図したフォントが存在しない場合、別のフォントが代用されてしまうのです。
これがどうしても許せなかった。
そこで、この由々しき問題へのが解決策がWebフォントと言うわけです。
このWEBフォントは、ブログの読み込みと同時にインターネット上にあるフォントデータをダウンロードして表示させる仕組みのことで、どの端末、どのOS上で見ても同じフォントで表示させることが可能になる…と言う素晴らしいシステムです。
デメリットとして、表示速度が遅くなると言う点が挙げられるのですが、近い将来、次世代モバイル通信【5G】が登場する時代、そんなことは気にしなくても大丈夫!と強気な気持ちでいます(願望)
ブログで稼ごうとしているのですから、最低限、見た目にもこだわっていきたいですよね。
では。










コメント